Tutorial membuat form sederhana dengan VB (Visual Basic 6.0)
Table of Contents
Instal
program VB Anda kedalam computer/ note book/ net book/ lap top.
Kebetulan
di PC saya sudah terinstal yang versi 6.0
Langsung saja, double
klik Shortcut VB seperti yang nampak pada layar
Kemudian akan muncul tampilan seperti yang
terlihat pada gambar dibawah ini,
Pilih
Standart EXE, kemudian klik tombol Open
Kemudian
akan muncul tampilan sebagai berikut,
Baris yang bertanda panah warna merah dinamakan baris menu (Menu Bar).
Baris yang bertanda panah warna hijau dinamakan baris
alat (Tool Bar).
Baris yang bertanda panah warna ungu dinamakan Tool Box.
Panel yang bertanda panah warna orange dinamakan
Project Explorer yang berfungsi untuk melihat project yang kita buat.
Panel yang bertanda panah warna kuning dinamakan
Properties Windows yang berfungsi untuk memodifikasi project yang kita buat.
Panel yang bertanda panah warna biru dinamakan Form Layout Windows
yang berfungsi untuk mengatur posisi project saat diRUN.
Panel yang bertanda panah warna ungu dinamakan Form yang berfungsi
sebagai tempat kita menggambar/ membuat project.
Pertama kita akan menggambar label, yaitu dengan
cara klik pada tool box tombol yang mempunyai logo A
Kemudian gambar label pada form, seperti pada
gambar dibawah ini dengan cara klik kiri mouse tahan dan lebarkan
Label1 : Caption : FORM KURSUS KOMPUTER
Font San Sherif Bold size 18 ..........
backstyle transparent
forecolor pallete
Alligment center
Backcolor bisa diganti dengan warna
sesuai dengan keinginan melalui menu Backcolor, atau bias juga mengganti dengan
gambar melalui menu Picture.
Label2 : Caption = No. Induk
Untuk efisiensi waktu maka kita bisa
membuat label2 ini kemudian mengaturnya
Font, size, color,
kemudian kita copas saja, tapi ingat! Ketika kita mengeksekusi perintah paste
akan muncul peringatan “You already have a control named ‘Label2’ . Do you want
to create acontrol array? Maka tekan saja tombol ‘No’.
Kemudian kita ganti captionnya
Kemudian kita akan menggambar TextBox.
Klik textbox, klik kiri pada mouse tahan dan lebarkan.
Caption pada textbox dikosongi dan nama
diganti sesuai dengan urutan yang sudah dibuat, contoh : TNoInduk dst. Seperti
halnya membuat label, kita cukup membuat satu saja kemudian kita copas.
Untuk Jurusan kita akan membuat/
menggambar frame yang kemudian akan kita isi dengan OptionButton. Masing-masing
OptionButton kita beri nama Omi, Osi, Oti dan Oka dengan caption MI, SI, TI dan
KA.
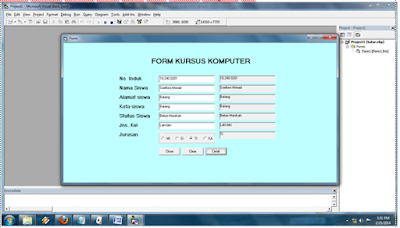
Kemudian kita RUN/ tekan F5, maka akan muncul tampilan sebagai berikut
Kemudian kita coba OptionButton satu persatu, jika OptionButton yang terpilih lebih dari satu maka ada kekeliruan dalam paste
Selanjutnya kita akan membuat
CommantButton, Close, Clear dan Cetak.
Kita beri nama untuk masing-masing CommandButton dengan : CmdClose, CmdClear dan CmdCetak dang anti caption dengan Close, Clear dan Cetak.
Kemudian kita double klik CommandButton
Close maka akan tampil seperti gambar dibawah ini
Kita isi dengan ‘Unload Me’, kemudian kita close dan kira RUN
Pada tampilan seperti dibawah ini jika CommandButton Close ditekan maka akan keluar dan menuju ke project yang sedang kita buat.
Selanjutnya kita akan menggambar/
membuat label untuk tampilan ketika kita menekan tombol cetak.
Langkahnya sama
seperti pertama kali kita membuat label namun bedanya disini Backstyle kita
tetap Opaque dan Borderstyle kita atur Fixed Single, untuk Backcolor terserah
Anda.
Selanjutnya kita copas saja seperti tadi
dan jangan lupa kita juga harus mengganti nama sesuai urutan.
LNoInduk
Lnama
Lalamat
Lkota
Lstatus
Ljnskel
Ljurusan
Selanjutnya kita akan member kode pada
OptionButton Clear dan Cetak
Double klik Option Button Clear
Private Sub CmdCetak_Click()
LNoInduk.Caption = TNoInduk
Lnama.Caption = Tnama
Lalamat.Caption = Talamat
Lkota.Caption = Tkota
Lstatus.Caption = Tstatus
Ljnskel.Caption = Tjnskel
Ljurusan.Caption = tjurusan
If Omi.Value = True Then
Ljurusan.Caption = "MI"
If Osi.Value = True Then
Ljurusan.Caption = "SI"
If Oti.Value = True Then
Ljurusan.Caption = "TI"
If Oka.Value = True Then
Ljurusan.Caption = "KA"
End Sub
Private Sub CmdClear_Click()
'mengisi optional dengan spasi kosong'
TNoInduk.Text = ""
Tnama.Text = ""
Talamat.Text = ""
Tkota.Text = ""
Tstatus.Text = ""
Tjnskel.Text = ""
'mengisi optionbutton dengan spasi
kosong'
Omi.Value = False
Osi.Value = False
Oti.Value = False
Oka.Value = False
'mengisi optional label dengan spasi
kosong'
LNoInduk.Caption = ""
Lnama.Caption = ""
Lalamat.Caption = ""
Lkota.Caption = ""
Lstatus.Caption = ""
Ljnskel.Caption = ""
Ljurusan.Caption = ""
End Sub
Private Sub CmdClose_Click()
Unload Me
End SubDan hasilnya
Ketika ditekan tombol cetak maka akan muncul tampilan sbb
Dan ketika ditekan tombol Clear maka akan bersih